Recent questions from F.A.Q
Please visit our demo page and upload video or image file. https://publit.io/demo
More info is coming soon, also you can read blog post What you can do with Publitio
Pretty cool breakdown of backup tools here, honestly way easier to digest than most “ultimate guides.” Stuff like this always reminds me how chaotic things get when tech fails — kinda like the time I had to hunt through https://quickbooks-intuit.pissedconsumer.com/customer-service.html trying to figure out why our bookkeeping software went sideways. Same energy: you don’t realize how much you rely on this stuff until it breaks.
is there a way to change my current password
Please visit Dashboard Settings page https://publit.io/dashboard/settings and confirm the old (current) password then enter a new one and click Change Password
I want to unsubscribe from email notifications.
So sorry to see you go :(
You can unsubscribe through our Dashboard or directly from the email you received. Visit Dashboard Settings https://publit.io/dashboard/settings and disable Email me about product updates
How can I create a VAST tag?
If you are doing it via SDK please visit https://publit.io/docs/#create-adtag for full information,
if you want to do it manually go to Dashboard https://publit.io/docs/#create-adtag and click "Create New Ad tag"
Enter a name and paste the link to it.
https://publit.io/docs/#create-adtag
You can find sample Vast tags on the google page for vast tags https://publit.io/docs/#create-adtag
What are VAST AD TAGS?
Ad tags (VAST) are ad tags that contain access to video ads. If you want to monetize your content uploaded to Publitio you can contact one of the marketing companies in order to get a VAST tag that you can use on your website. When you receive the link for your VAST tag you can paste the link and use it with Publitio's player with vast ad tag support:
https://media.publit.io/file/w_945/rWg6e00R.png
Here is a link for sample VAST tags that you can use on Publitio
https://media.publit.io/file/w_945/rWg6e00R.png
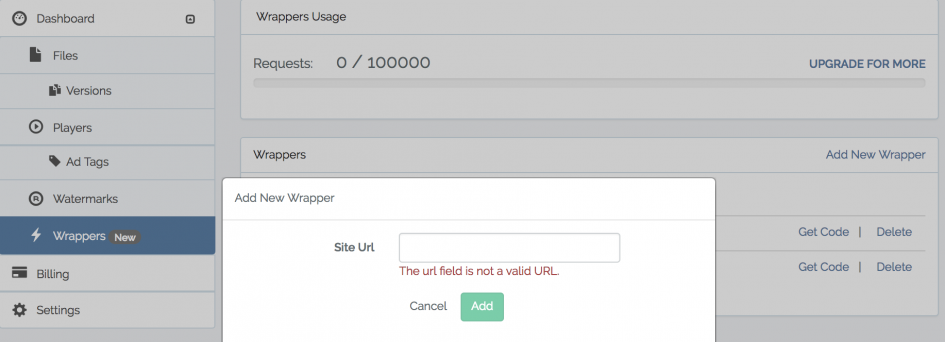
To use Wrapper in order to monetize your video or Image content go to Dashboard https://publit.io/dashboard/wrapper and click Add New Wrapper, enter URL of the website on which wrapper will be used, after that you will receive code that you will paste @ bottom of your page in the source code.
First you will need to add your website.

And then you click Get Code for your website.
I am using the Elementor page builder and I can't use it with Publitio images. Is there a fix? I what to be able to insert images on a page using widgets.
Felix
With Publitio API you can easily transcode your files between formats. Supported extensions (output formats) are:
For images please use jpg, jpeg, png, gif, bmp, webp as extension. You can also transcode images to mp4, webm and ogv video formats ;)
For videos use mp4, webm and ogv. You can also transcode videos to jpg, jpeg, png, gif and webp image formats. We also support video to mp3, wav and ogg audio formats :D
Would this work in WooCommerce to put videos along with the images to a product?
Limit for file to be uploaded is 5gb, we did all successful tests with that size if there is an issue uploading it please contact us, and we will work together to resolve an issue.
In most cases best advice is to reduce size of original file offline and then upload it to Publitio.
Hi and happy 2020
Any news on live dates for any of the above? I am especially interested in giving team members access to only certain folders.
Cheers
Martin
Yes you can use Publitio on small websites and it's free, reason to use Publitio is that we can offer you free of charge bandwidth and storage for your content and on top of it we can speed up your website.
Our goal is to help you grow and share good word about us.
You are more than welcome to use Publitio for your small website!
We recently talked about how the Digital Asset Management solution can be important for small businesses:
https://publit.io/community/blog/digital-asset-management-system-for-small-businesses
Besides the obvious benefits your website can get with Publitio DAM System, you can always improve your website speed performance by implementing Publitio Media Offloading solution. Read more about it here: https://publit.io/community/blog/digital-asset-management-system-for-small-businesses
Let us know if you have any questions.


Do you have documentation?
Documentation can be found here > https://publit.io/docs/ we also have a link saying "API Documentation" inside our nav menu and footer :)