Publitio offers built-in Media Player that can play videos, audios & even images and you can use it to seamlessly embed & publish your rich-media files across any device. Player comes unbranded (no logo on it), it is completely customisable (you can set desired skin, color, various options, etc.), it has Goole IMA & VAST (video ads) support & you can easily embed it on website.
Creating unbranded & customisable video player for your website
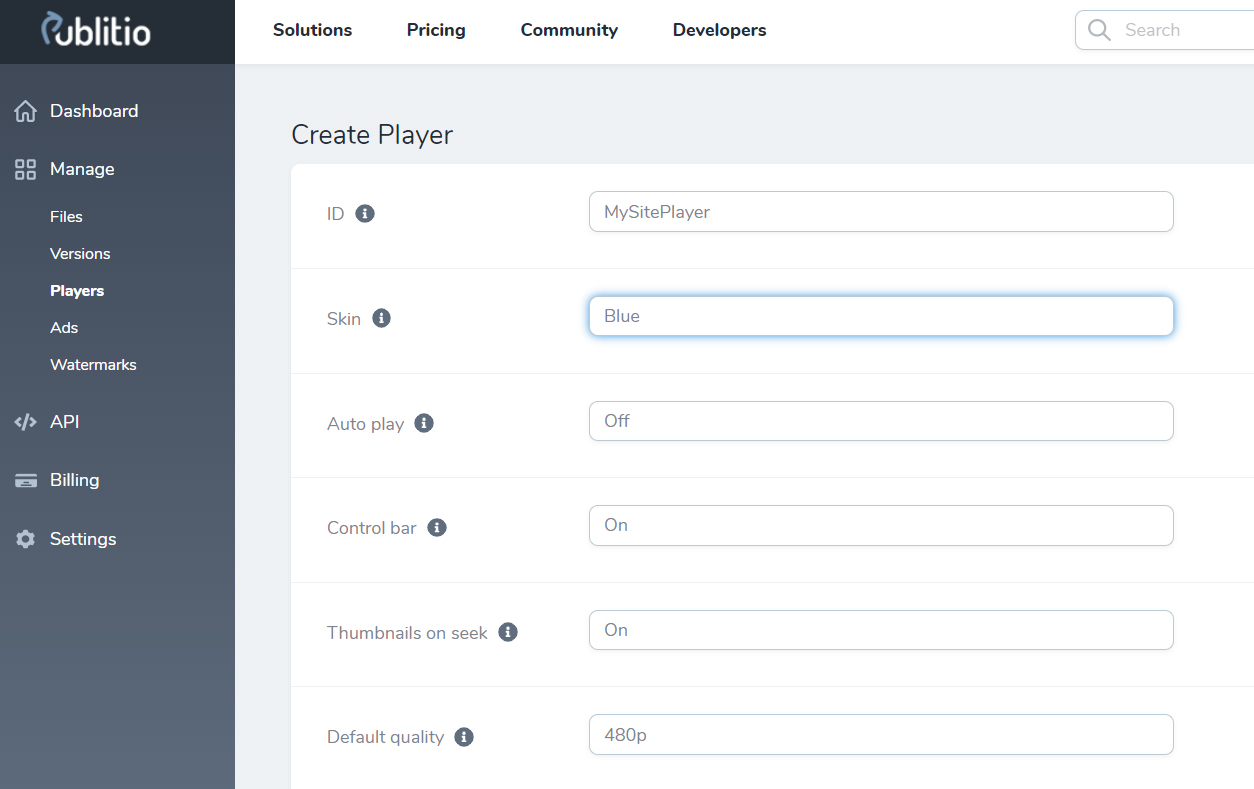
To create & customise video player for you website, please go to Create Player page on Publitio Dashboard. Player you create this way will be part of your media assets & you can use it later to play and embed your videos within that player setup (more on this later). When creating player you will need to specify unique name (ID) of player - all other options are predefined and optional:
 Create Player page on Publitio Dashboard
Create Player page on Publitio DashboardSkin defines color of player; Autoplay allows auto-playing of videos (player must be Muted for this to work across browsers); you can Show or Hide Control bar + Seek buttons + Playback speed + Thumbnails on seek; there is a Loop video possibility, etc.
One thing to pay attention although is Default Quality option which is by default set to 480p video format. If you change this to let's say 720p, any video you play & embed with this player will serve 720p video quality as default (users can still switch between different formats available). Just be aware that 720p and 1080p video formats are much larger for loading and they take longer time to process (till they are converted and ready for streaming).
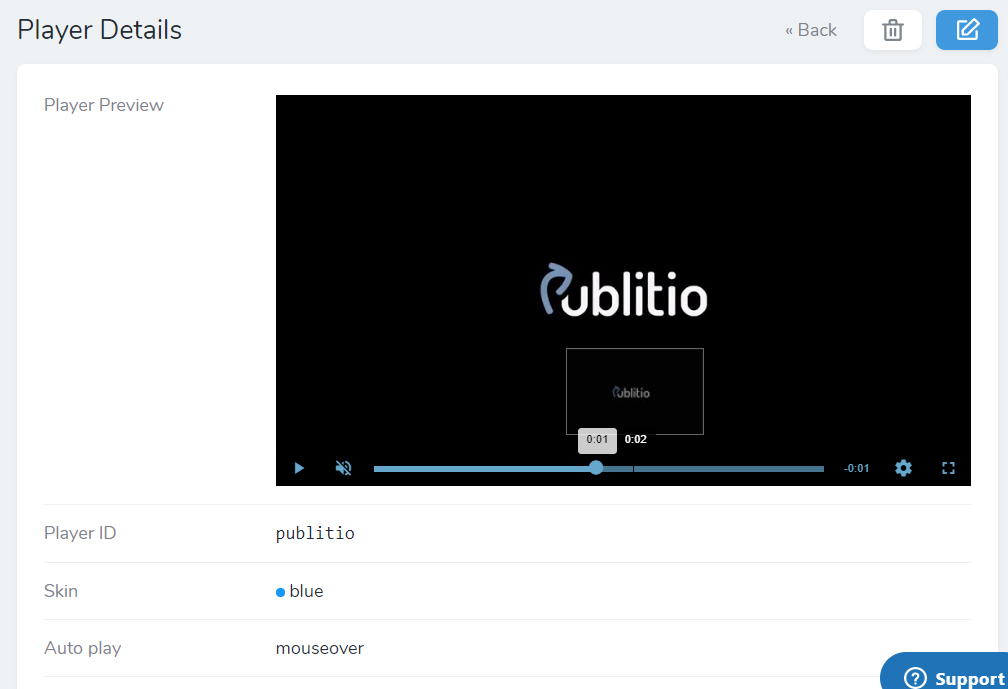
Once you create your player, you will be taken to Player Details page, where you can test & edit further your player customisation. Remember player ID as we will use it later to embed your videos.
 Player Details page
Player Details pagePublishing videos with Publitio
If you have uploaded videos to your account, please go to Publitio Dashboard and locate video you want to publish. For any video you upload, we will auto-create thumb & poster images and start creation process for 360p, 480p, 720 & 1080p mp4 video formats ("Processing Video" notice you could see). As soon as those video conversion processes are done you can preview your video on View File page within the Publitio Dashboard (click on file title or "eye" icon on right side to go to View File page)
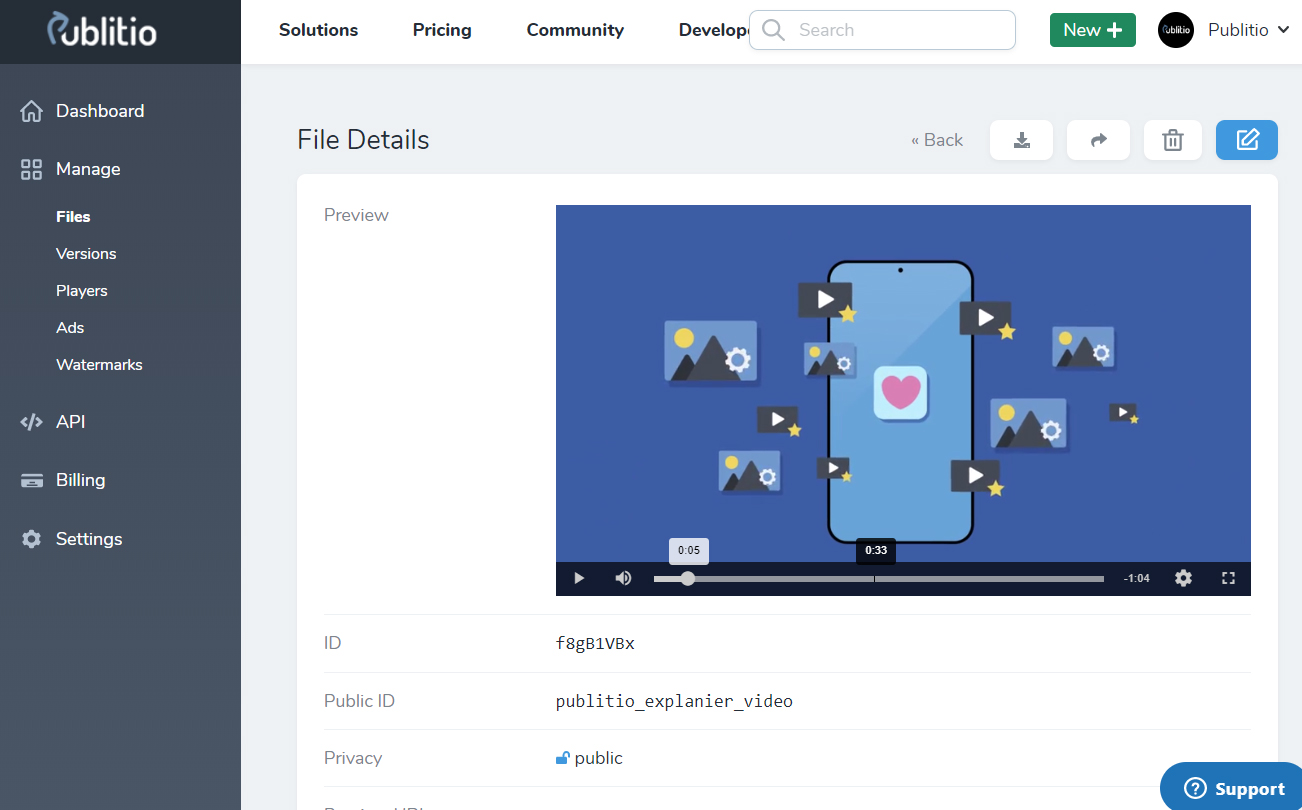
 View File page within Publitio Dashboard
View File page within Publitio DashboardWhile on View File page you can click on Share button at top of the page in order to open Embed & Player codes modal dialog, where various sharing options will appear. Here you can grab sharable Embed URL, Source and Iframe formatted html codes you can copy & paste into your site pages.
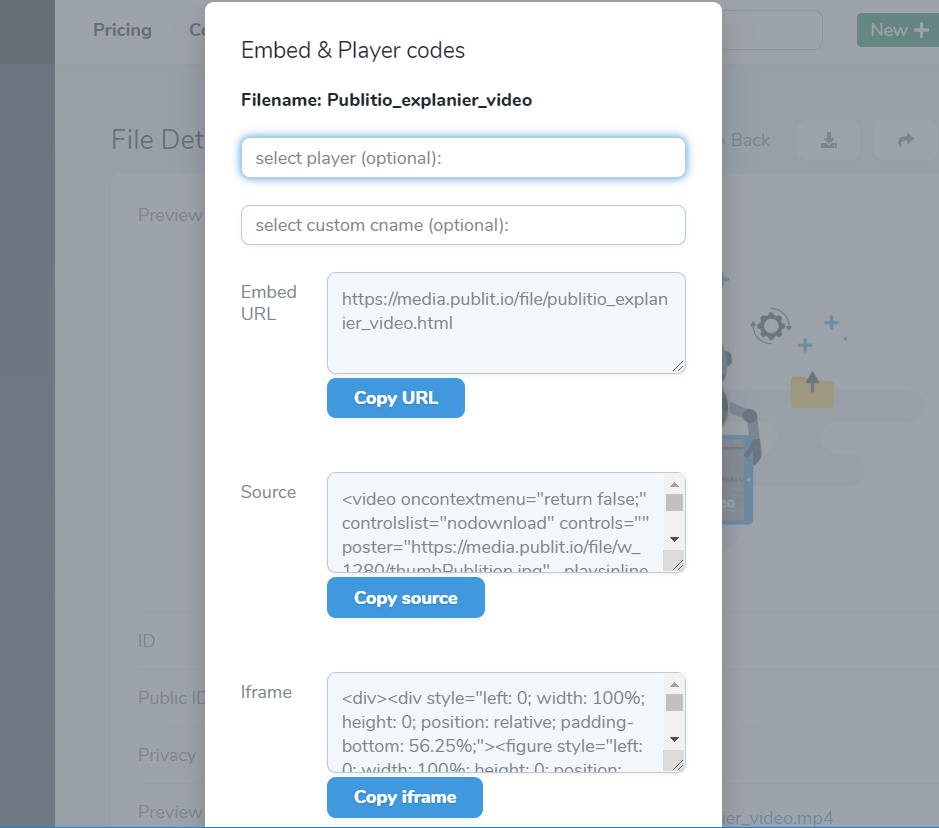
 Sharing options under the Embed & Player codes modal dialog
Sharing options under the Embed & Player codes modal dialogNotice that on Embed & Player codes modal you can select from list of players (created in previous step) together with custom cnames . This selections will re-generate html codes for sharing with specific player setup & cname url use on video paths. We will now cover how to embed your videos using Source and Iframe formatted html codes:
Embedding video via Source
Source option provides formatted HTML Video element, with predefined source elements (that's where the name comes from) in WEBM, MP4 and OGV video format (URL-based API will create on-the-fly these specific versions of video if needed).
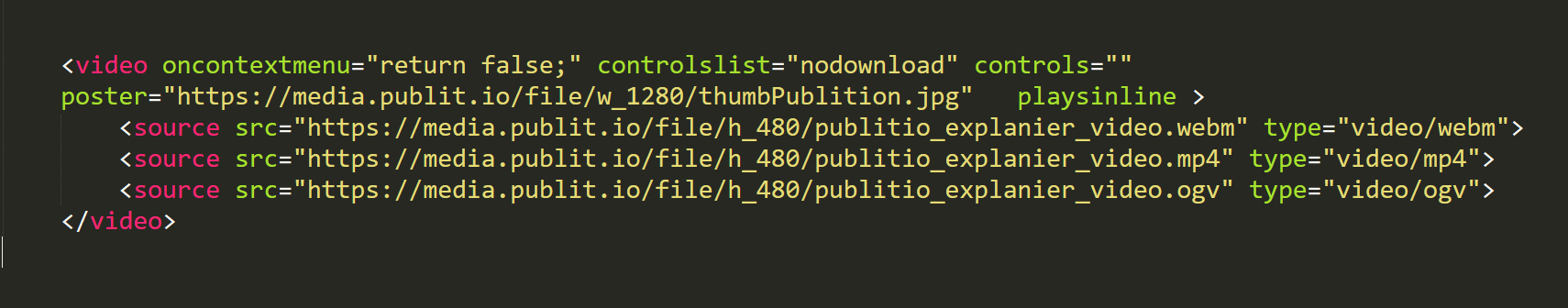
 Formatted Source html code for video element
Formatted Source html code for video elementYou can copy & paste source html code to your website page and video will be played by default browser player. This is a way to embed your videos without the use of Publitio Player. You can also use just the video URL (mp4 or webm extension) to integrate with other video players & to use Publitio only as a video hosting & streaming solution.
Embedding video with Publitio Player via Iframe
Other common & widely used way for embedding video is via Iframe. Iframe html code will have by default responsive behaviour & will use Embed URL as it's src and will play your video with Publitio Player (yes!)
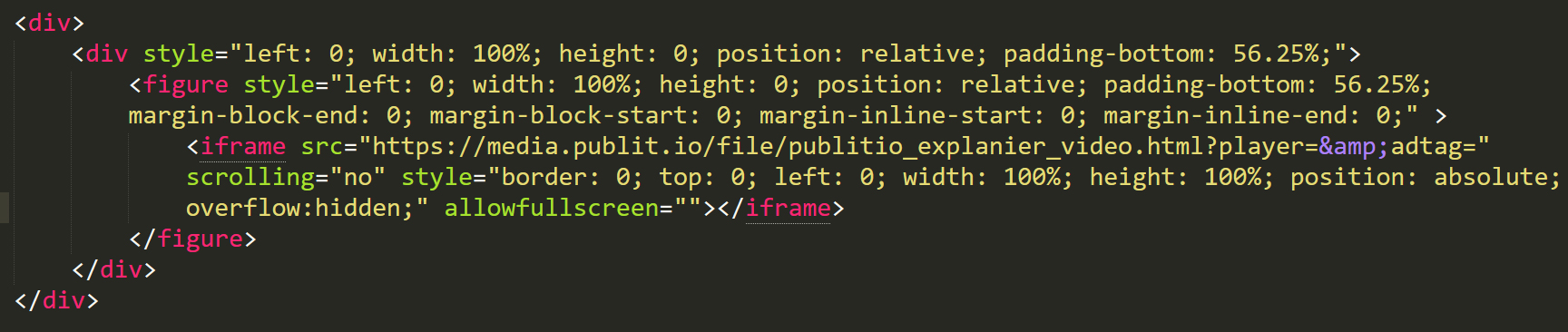
 Formatted Iframe html code with Publitio Player
Formatted Iframe html code with Publitio PlayerThis is our recommended way for embedding of your videos as Iframe will inherit any changes you make to the player setup or to video file (like changing of poster image, watermarking, etc.)
Publitio Player in Action
For the end of this article we have embedded video via iframe so you could see Publitio Media Player in action. This example will autoplay video if you move your cursor over it and all player options are visible within the control bar :
Please let us know what you think about Publitio Media Player & about any features you would like to see added to player in comments bellow. And have fun with video embedding ^_^